From here on out until I’m satisfied I’ll be blogging through the process of revamping the WordPress Default theme into a new home for my blog.
 WP Default has good bones and was based on Kubrick, another theme with good bones; it will provide a good foundation. If I keep to the same CSS id names as Default, customizations I come up with can be more easily used by others. Also, starting with Default’s good use of WordPress’s hooks will be a smart way to dive into the power of the system.
WP Default has good bones and was based on Kubrick, another theme with good bones; it will provide a good foundation. If I keep to the same CSS id names as Default, customizations I come up with can be more easily used by others. Also, starting with Default’s good use of WordPress’s hooks will be a smart way to dive into the power of the system.
Forecasting WordPress and Adventures Ahead
Expect WordPress posts on Mondays and Thursdays, and maybe a little more. You can already peek at the Default theme by using the theme switcher in my sidebar. Right now WordPress Default’s single post view has no sidebar. If in Default, clicking on the header will take you back to a view with a sidebar.
 Default will look pretty funky for a while. Image floats and widths are areas where you will see rough spots. In most browsers, too-wide images are compressed to make them fit. IE6 users will see images wider than 450px protruding into the sidebar.
Default will look pretty funky for a while. Image floats and widths are areas where you will see rough spots. In most browsers, too-wide images are compressed to make them fit. IE6 users will see images wider than 450px protruding into the sidebar.
Progress so far…
- Installed an uncustomized version of the WordPress Default theme
- Choose and installed a theme switcher.
- Tested a theme preview plugin – look in the sidebar for links
- Took floats out of inline styling on sidebar widgets
- Added an eBook registration link to my feed
Having found a couple nice ways to switch back and forth between themes will make this process much more enjoyable. Tomorrow I’ll review the theme switcher and theme preview plugin. They’re both simple to install and easy to use.
Free eBook for Subscribers, as Promised…
After I’m done with the WordPress remodel I’ll offer up the whole series as an ebook. There will be a reasonable fee for the ebook. However (marketing alert) anyone who is subscribed to my RSS feed during the week of Mother’s Day (May 11-17) will see a special link where they can register to get the ebook for free.
For the next week or so, new RSS posts will contain a special Feed Flare link where RSS subscribers can register to get the eBook for free. When this series is done, the ebook will be compiled.
Writing a Custom FeedFlare
Day one’s biggest learning experience was how to add a nice email link to a FeedBurner FeedFlare.
I wrote and used a version of this simple static FeedFlare. Place the text below in a plain text file, customized for your needs, save it with an extension of .xml, and upload it to an accessible area of your domain. The hardest part was figuring out that I had forgotten to escape an ampersand, something that is a good idea in many situations.
<feedFlareUnit> <catalog> <title>FeedFlare for "Name of FeedFlare"</title> <description> Shows the static text "Name of FeedFlare" and links to mailto:email@domain.com, with email subject and body text </description> </catalog> <feedFlare> <text>Name of FeedFlare</text> <link href="mailto:?subject=Subject of Email&body=Text for body of email"/> </feedFlare> </feedFlareUnit>
Testing Custom FeedFlares
Anyone who is learning to write a feedflare should check out the FeedBurner FeedFlare Scratchpad. This excellent little gizmo will test your FeedFlare’s XML and attempt to diagnose problems. After all is well, supply it with a valid feed address and road test your FeedFlare as it will appear and behave in practice. Beautiful.
Adding Custom FeedFlares to FeedBurner

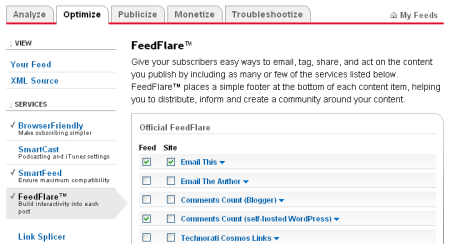
Once your XML file checks out, log into your site’s FeedBurner account and take a trip to your feed’s “Optimize” tab. Scroll down and give “FeedFlares” a click
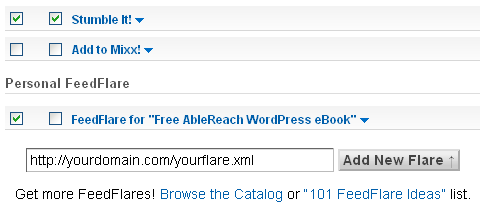
At the bottom of the Official FeedFlare list you’ll see the Personal FeedFlare heading. Paste the URL of your custom FeedFlare Unit file into the “Add New Flare” box.

Get the code
After you’re through deciding which FeedFlares to use, and where you’d like them to appear, scroll to the bottom of the page and click on “save.” If you haven’t done so already, Get the HTML code that will put FeedFlares on your site. If you already use FeedFlares, you don’t need to update your code.

Pasting FeedFlares Into Theme Files
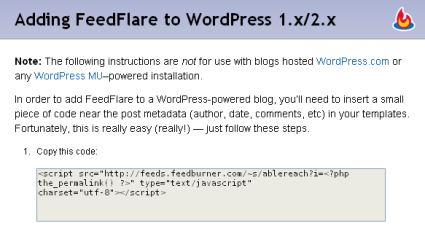
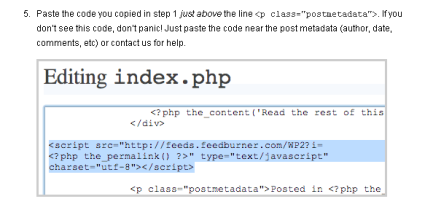
The script that produces FeedFlares will need to be pasted into a theme’s index.php and single.php, just above the postmetadata.

And that’s pretty much it. ![]()
FeedFlare Resources
FeedFlare links can be static or dynamic. Feed Flares are very useful, and with a little creativity they can do a lot. As an added bonus, FeedFlare clicks can be tracked by Analytics.
- FeedFlare™ Overview and FAQ
- FeedFlare™ Catalog
- 101 Flares for a Better Tomorrow
- FeedFlare Developer Guide
- FeedBurner FeedFlare Scratchpad
Subscribe to my RSS feed and be sure to see the rest of my WordPress Remodel series.